Building your custom Google News Editors’ Picks RSS Feeds with either the WordPress Google News Plugin or its little brother, the Editors’ Picks Feeds Generator Plugin, gives publishers the added advantage of properly adding images to the format of your RSS-driven newsletter.
Building your custom Google News Editors’ Picks RSS Feeds with either the WordPress Google News Plugin or its little brother, the Editors’ Picks Feeds Generator Plugin, gives publishers the added advantage of properly adding images to the format of your RSS-driven newsletter.
While both plugin’s custom feeds templates support media content for various newsletter providers, in this article we will be discussing how to quickly take advantage of a feature offered by the MailChimp RSS-driven newsletter.
In 2010, MailChimp announced the RSSITEM:IMAGE merge tag that designates a “lead image” in your feed newsletter campaign. But, you might have noticed that there’s a problem with most of the feed generators out there.
When you push out a RSS feed campaign using MailChimp, the formatting of images is ugly. In some email programs, such as Outlook, it is really ugly, placing images and wrapping your text in a format that is less than attractive.
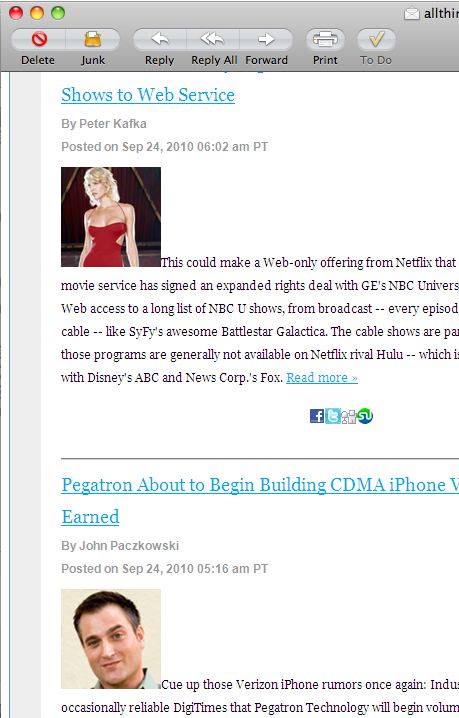
Here’s an example of an HTML email that’s generated via RSS-to-email supplied by MailChimp:
This is obviously not ideal, if you even have a feed generator that supports media content, which WordPress does not by default. The images are aligned left, but not floated left. So, the text is poorly wrapping around the images.
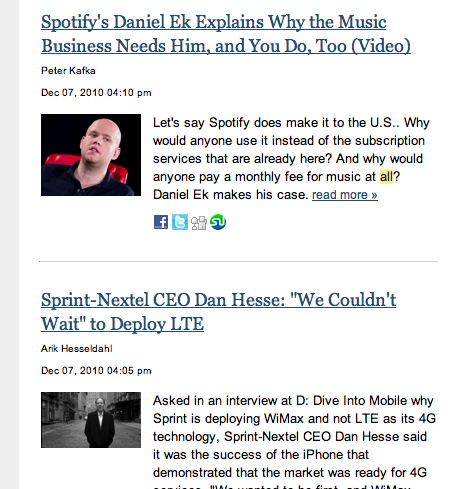
Below is an example of an ideal format for RSS-driven feeds, again via MailChimp:
Notice the text is not only aligned left but also floated left, which results in the text nicely and neatly wrapping around the image with proper formatting. Most major publishers who want to send RSS-to-email also need tight formatting control over content such as the advertising images (banner ads) in their newsletters. Without the proper formatting, you will see ads stacked on top of each other.
In order to set the image to the feed, MailChimp created two tags:
*|RSSITEM:IMAGE|*
and…
*|FEEDITEM:IMAGE|*
Of course, we will focus on the *|RSSITEM:IMAGE|* tag for the Editors’ Picks.
Whenever MailChimps pulls in your RSS feed to generate your HTML email, they’ll place your images wherever the *|RSSITEM:IMAGE|* tag is on your MailChimp newsletter template via the RSS <media:content> tag we have included in the Editors’ Picks RSS Feeds.
What will it display? For our plugin’s feed templates, this tag displays the image defined in the <media:content> tag. Child elements like height, width and source URL aren’t editable in MailChimp, but can be included in the RSS feed on your site. The plugin by default uses the “medium” image size and the featured image, but you may change attributes based on the following line according to your newsletters needs:
If you want to read more about MailChimp RSS-to-email media tags view RSS-to-email Enhancement for Publishers.